ホームページメンテナンス1 (方法編)
このホームページを管理する担当の方向けに編集方法を残しておきます。

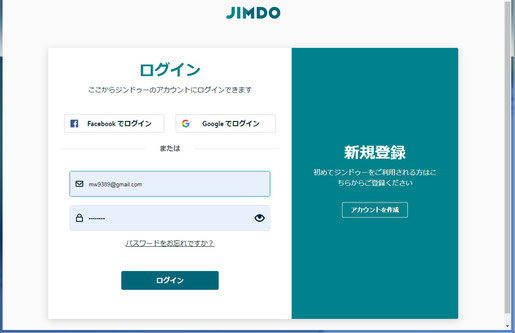
①画面右下の「ログイン」ボタンからメンテナンス用ページにログインします。

②真間ウエスタンホームページ管理用のメールアドレス、
パスワードを入力して「ログイン」ボタンを押下します。

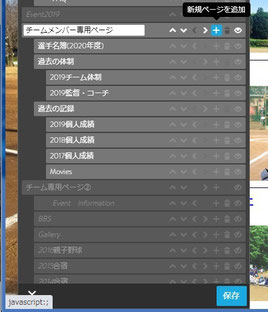
③左のメニューにカーソルを合わせると現れる「ナビゲーションの編集」を実行します。

④メニューの追加したい項目の1つ上で「+」ボタン(新規ページを追加)を
押下します。

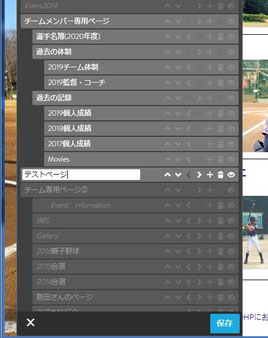
⑤「新規ページ」が現れるので、つけたい名前をつけます。

⑥今回は「テストページ」という名前をつけ、「保存」を押下します。
(「保存」を押下しないと反映されないので注意が必要です)

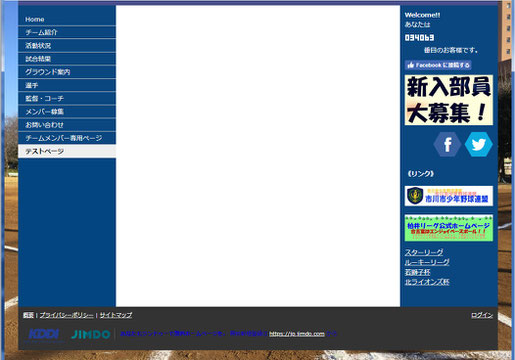
⑦ためしにログインしない状態でページを表示してみると、
「テストページ」が追加されたのがわかります。
選択すると中身が何もない白いページが表示されます。

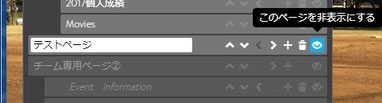
⑧このままページを編集していくと一般の方に作成途中のページが見られてしまうので、「ナビゲーションの編集」より、一番右の目のマーク(このページを非表示にする)を選択して「保存」を押下します。

⑨グレーアウトされて一番右の目のマークに斜め線が入った状態となります。

⑩ログインしていない一般の画面で表示すると「テストページ」が
表示されなくなりました。

⑪ログインしているメンテナンス画面に戻り、作成したテストページを選択して
一番上の「+ コンテンツを追加」を押下します。

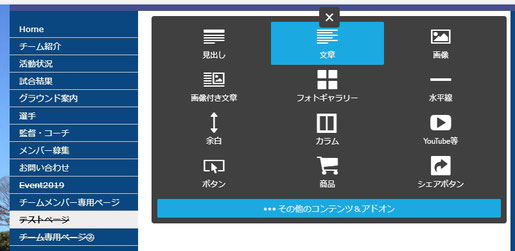
⑫追加できるコンテンツが表示されますので、「文章」や「画像」などを
選択することにより好きなコンテンツを追加できます。

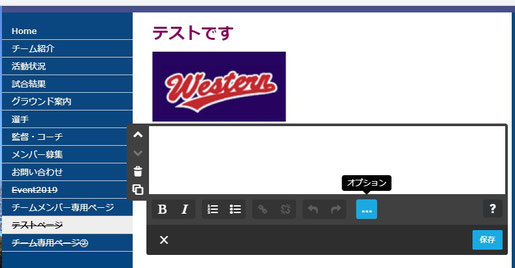
⑬単純な文章や画像の追加はガイダンスに従えば簡単にできます。
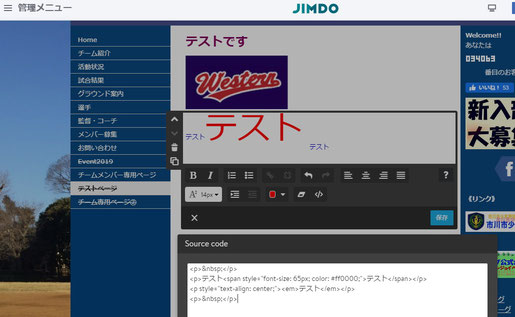
文章の画面で「オプション」を押下するとさらに細かく指定できます。

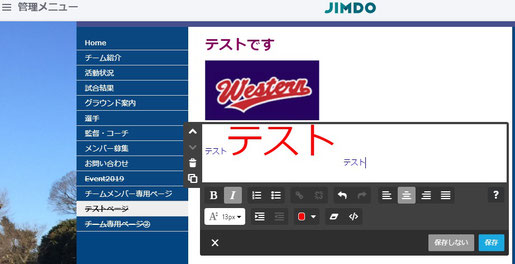
⑭文字サイズや色、配置場所などWordのように編集できます。

⑮</>マークの「HTMLを編集」を押下すると、さらに詳しい情報が表示されます。

⑯HTMLタグと呼ばれる詳しい情報が表示されますので、HTMLタグの専門知識があればどんなページでも自由に作成することができます。
HTMLタグの知識がない場合、一般的な学習サイトを見ながら手作成でもよいですが、
特に便利な文字入力できるような表を作りたい場合、
ExcelをHTMLタグに変換するサイトや、条件を元にHTMLタグに変換してくれるサイトなど
多数ありますので、そのような自動変換サイトを利用するのもよいと思います。

⑮ページが無事完成したら公開のための準備をします。
「ナビゲーションの編集」画面より、「>」マークの
「このページを1段階下げる」や上下のマークを使用して
どこのページに公開するか決めます。
上記の例では「チームメンバー専用ページ」の中の一番下に表示されます。

⑯準備段階の⑧で非表示にしているので、一番右の目のマークを再び押下した後
「保存」を実行することで一般向けに公開します。

⑰メンテナンス用のログインをしていない一般の画面で表示したところ、
今回作成したページが表示されました。
メンテナンス方法編は以上です。



